 悩んでいる人
悩んでいる人CocoonからSWELLに変えようか迷っています。
SWELLへの移行方法を教えて下さい。
こんな疑問を解決します。
・CocconからSWELLへ乗り換えた3つの理由
・有料テーマSWELLの特徴
・CocconからSWELLへの移行方法
SWELLへの移行で不安に感じている人に向けて記事を書きました。
ブログを始めた時、最初は無料テーマ(Cocoon)からやってみようと思う方は多いです。
でもいざ、有料テーマに変えようと思うと不安になりますよね。
「ちゃんと移行できるかな?」
「せっかくお金払ったのにバグとか起きたらどうしよう、、、」



僕もこの様に思っていました。
でも、実際にはCocoonからSWELLへの移行はメチャクチャ簡単です!
本記事を読めばCocoonからSWELLへの移行が迷わずにできるようになりますよ。
(2021/1/31時点の情報です。)
僕がSWELLに変えた3つの理由【シンプル・おしゃれ】
「そもそもSWELLってなに?」という人もいると思うので、サクッとSWELLについてご紹介します。
有料テーマSWELLの特徴


WordPressテーマ「SWELL」
主な特徴はこちらです
- シンプルでおしゃれなサイトが誰でも作れる
- Gutenbergに完全対応
- ブロックエディターが優秀過ぎる
- 購入者へのサポートが手厚い
▼SWELLの詳細やメリット・デメリットについてはこちらの記事をどうぞ
>>【人気上昇中】「SWELL」はなぜ評価されるのか?魅力を紹介
僕がSWELLに変えた3つの理由
僕がSWELL
- 有料テーマにしたらPV増えると思った
- シンプルでオシャレなブログが誰でも簡単に作れる
- ブログを書くのに無駄な作業を減らしたかった
では、1つずつ見ていきます。
①有料テーマにしたらPV増えると思った
ゲスい理由です、はい。
でも、多くのブロガーが「ブログで稼ぎたいなら有料テーマにするべき」という記事を書いています。
正直、ブログ始めて4ヶ月間、
PV1桁の日が続きモチベーションも上がらず、くすぶっていました。
どうにかしたいな~、と思い打った手が有料テーマの購入です。
「有料ならSEOにも強いのかな?」と懐疑的ながらSWELLを購入しました。
効果はありました。
購入後のPVの推移がこちら


緩やかに上がっています。
やはり、効果はあったようですね。
②シンプルでオシャレなブログが誰でも簡単に作れる
シンプルでオシャレなブログが誰でも作れるのが、SWELLを選んだ1番の理由です。
テーマをいろいろ見比べている時、他のテーマは少し堅苦しいイメージがありました。
そういったものも知的さが出て良いのですが、
僕はもうちょっと緩やかで落ち着いたブログを作りたいと思っていました。
更に、デモサイトをベースに誰でも作れるので、
僕みたいにデザイン系が苦手な人でも簡単に作ることが出来ました!
③ブログを書くのに無駄な作業を減らしたかった
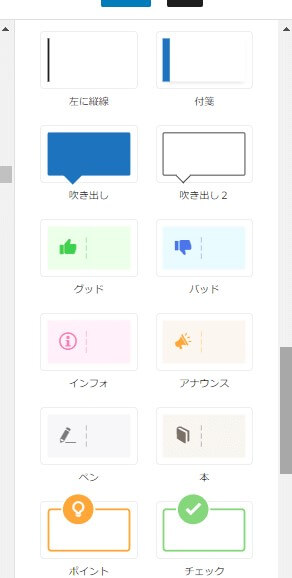
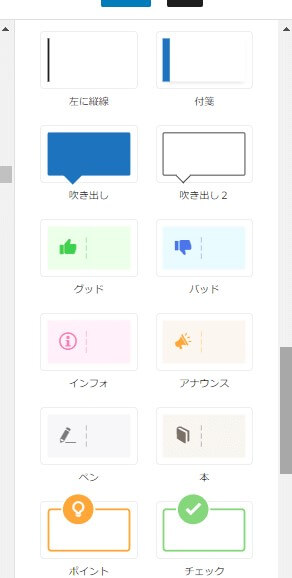
記事を見やすくするために枠とか吹き出しとか装飾を使うと思います。
こんなのです。
サンプル
サンプル
Cocconを使っていた時はネット上からHTMLコードを探してプラグインに残していました。
これが意外とめんどくさいんですよね。
コードによってはバグって枠がちぎれたりしました。
でも、SWELLなら標準的なものは揃っています。
こんな感じです。


これの倍ぐらいのラインナップがあります。
煩わしい作業が減るのでとても助かってます。
CocoonからSWELLへの移行方法【画像付き】
CocoonからSWELLへの移行方法は以下の5ステップで出来ますよ。
①SWELLを購入する
②SWELLERS’(購入者サイト)でテーマをダウンロードする
③WordPressでSWELLを設定する
④乗り換え用プラグインを有効化する
⑤SWELL子テーマを有効化する
他にもSWELL導入後の設定はありますが、それは別途記事を書きたいと思います。
①SWELLを購入する
先ずはSWELL
>>SWELL公式サイトはこちら


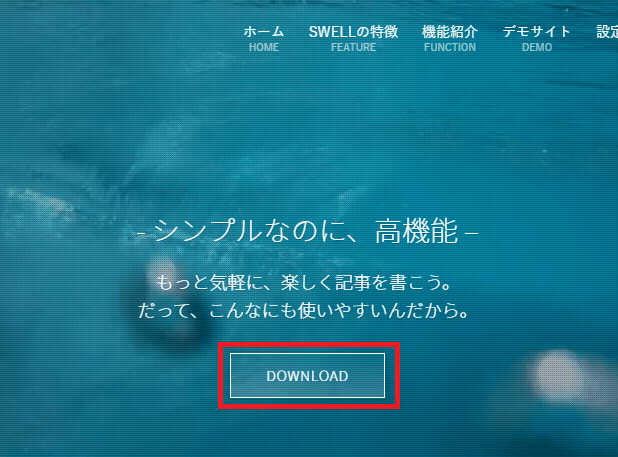
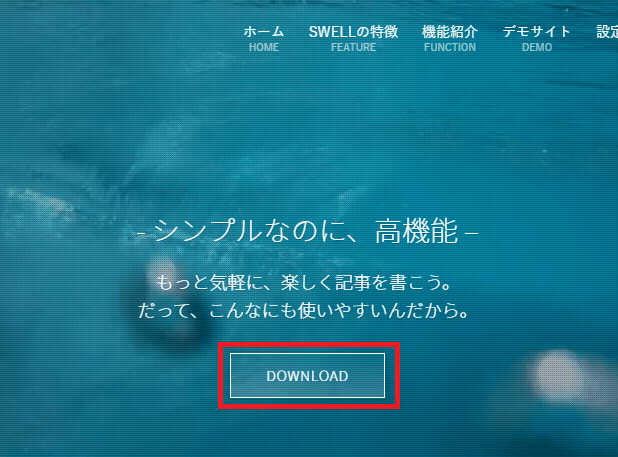
サイトに飛んだら「DOWNLOAD」をクリックします。


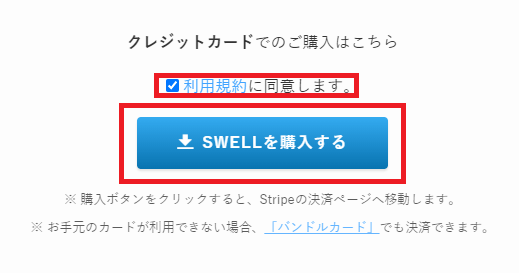
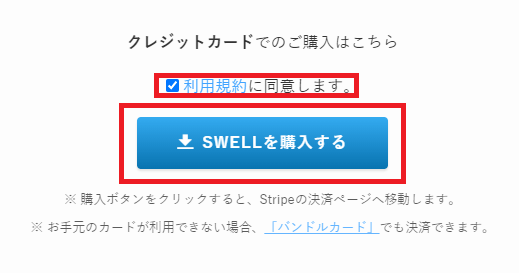
続いて、「利用規約に同意」にチェックを入れて「SWELLを購入する」をクリックします。
(まだ確定ではないです。)


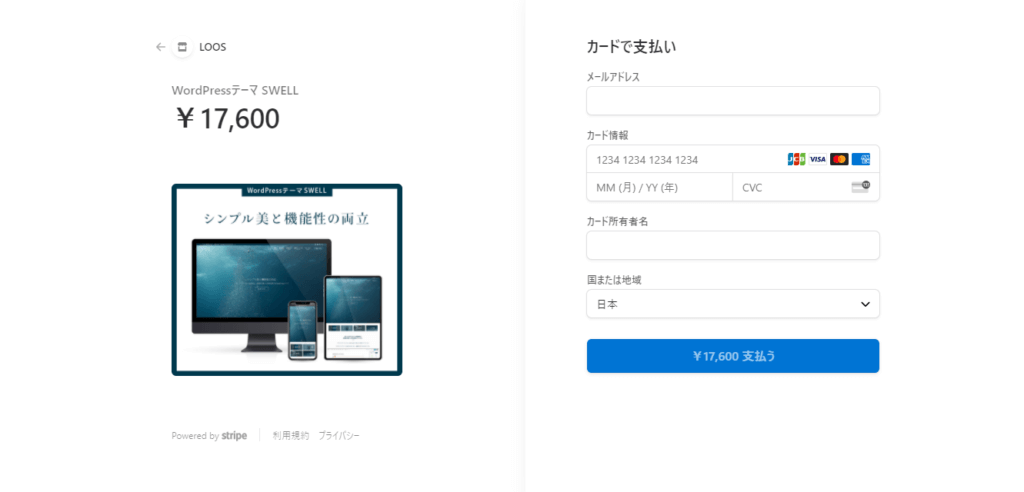
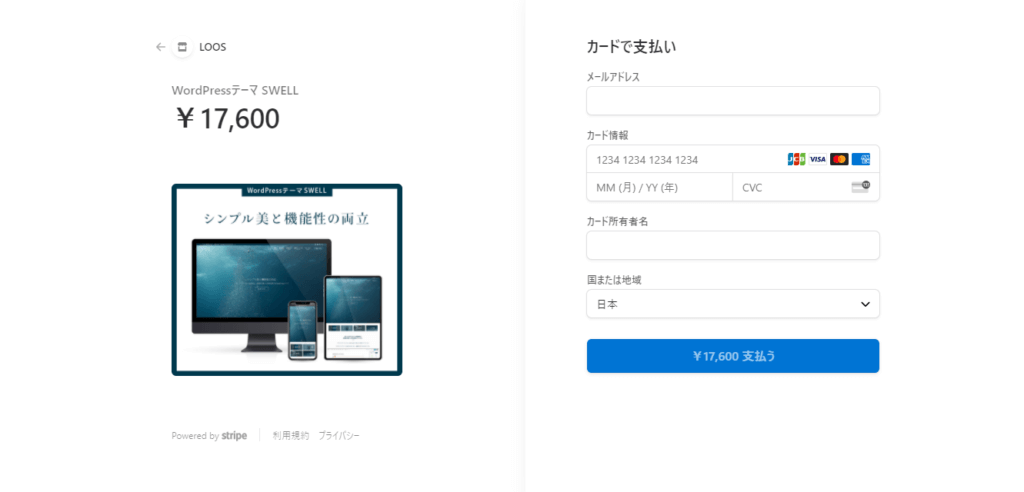
クレジットカード情報を入力し、「¥17,600支払う」をクリックすれば購入確定です。
すると登録メールアドレス宛にLOOSからメールが届きます。
削除しない様にしてください
(※メールの内容は公開すると利用規約違反になるので割愛します。)
②SWELLERS’(購入者サイト)でテーマをダウンロードする
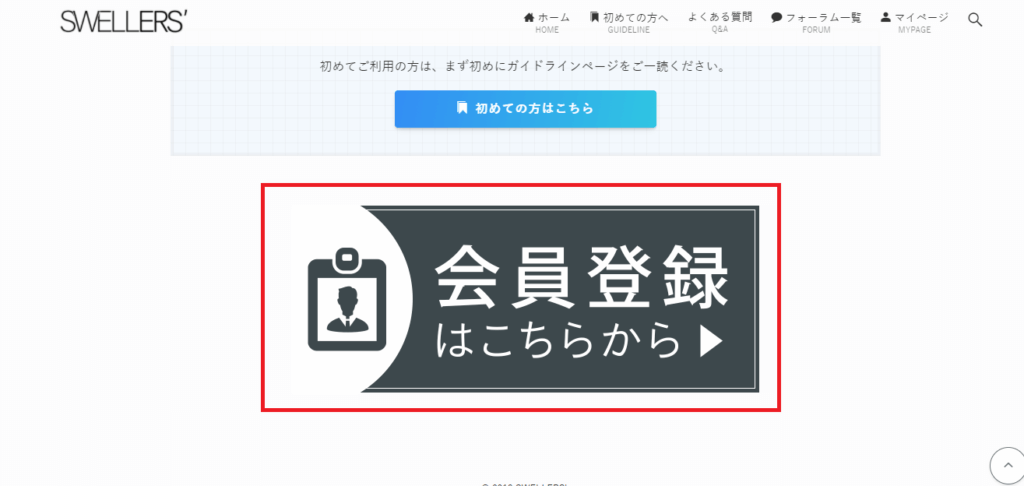
ダウンロードするにはSWELLERS’に会員登録する必要があります。(無料)
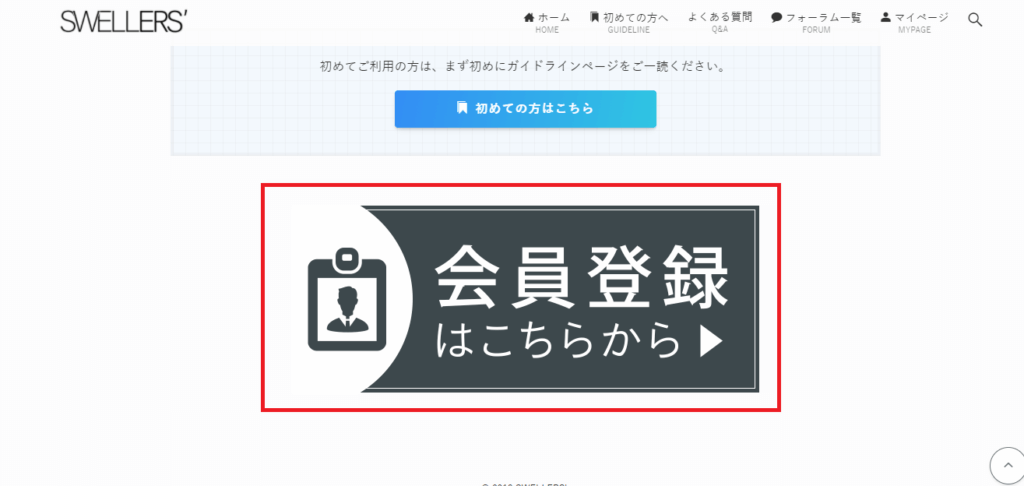
公式サイトページ下から登録をします。


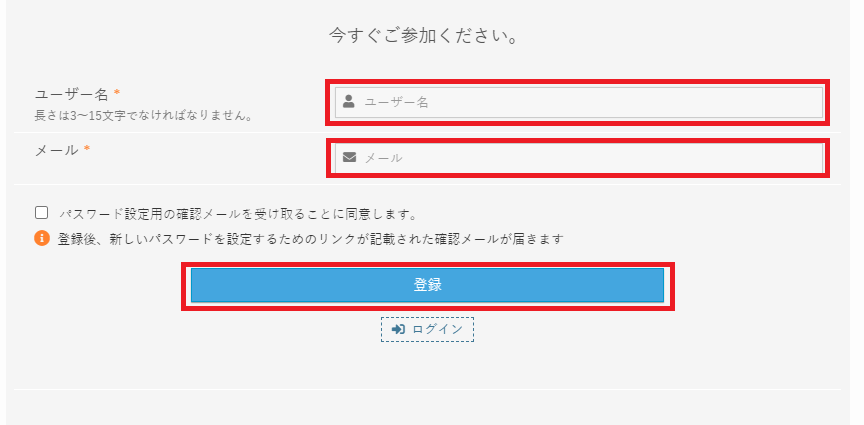
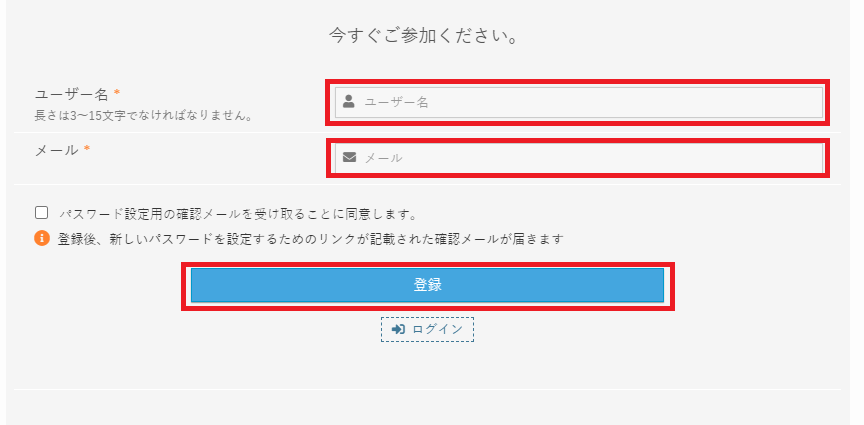
必要な情報入力します。
(※ローマ字入力しかできません。)


登録後、WordPressからメールが届きます。
英字だらけですが、リンクが張ってあるのでクリックしてパスワードを設定してください。
これで登録完了です。
続いて、ダウンロードをします。
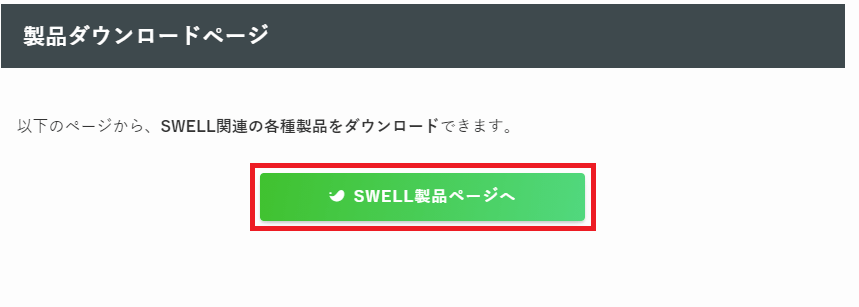
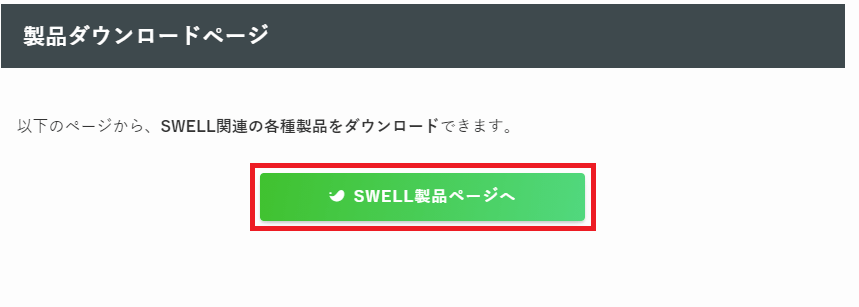
マイページから「製品ダウンロード」の項目に行き、「SWELL製品ページへ」をクリックします。


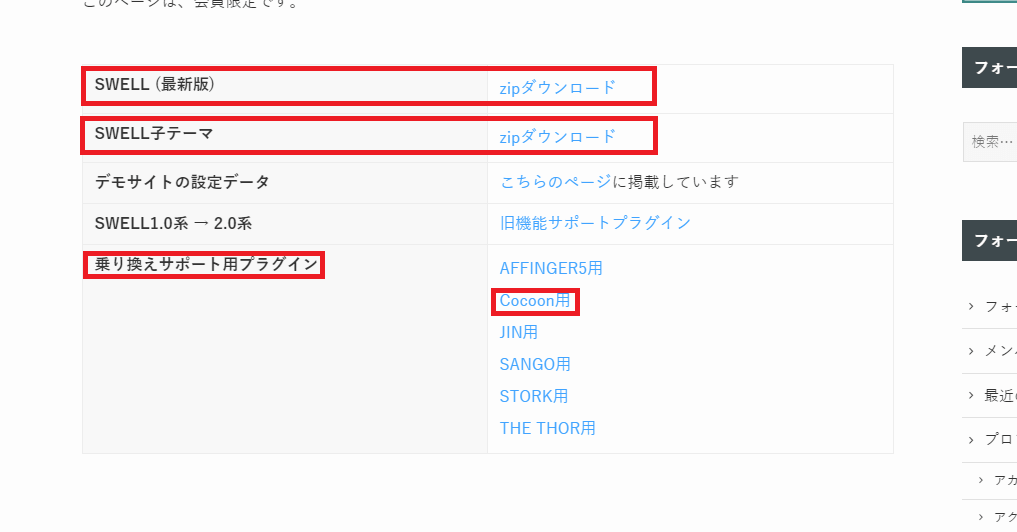
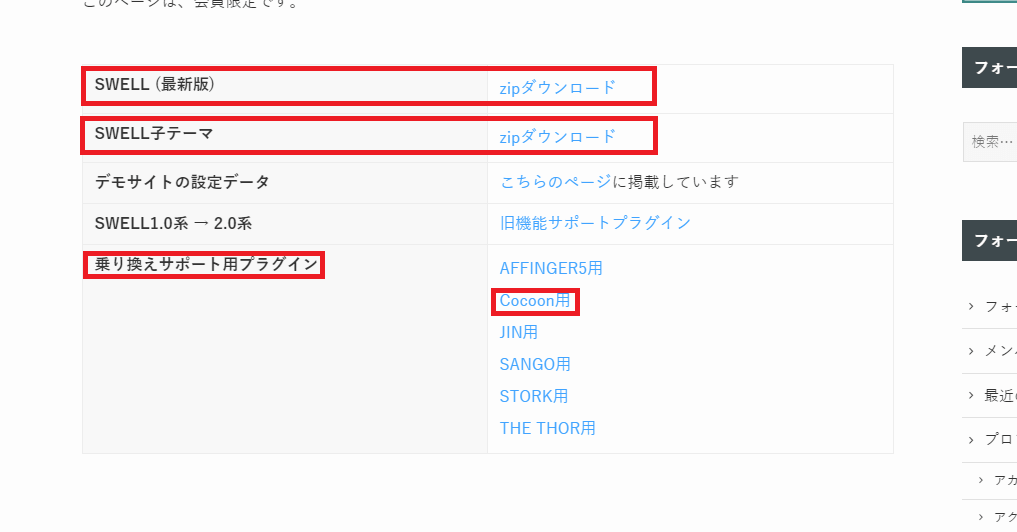
今回ダウンロードするのは以下の3つです。
・SWELL(最新版)
・SWELL子テーマ
・乗り換えサポート用プラグイン(Cocoo用)
これらは必ずダウンロードしてください。
なお、今回はCocoon使用者向けに記事を書いていますが、他のテーマを使用している方はそれに合わせてください。


これでテーマのダウンロードが終了しました!
③WordPressでSWELLを設定する
次はWordPressでSWELLを有効化していきます。


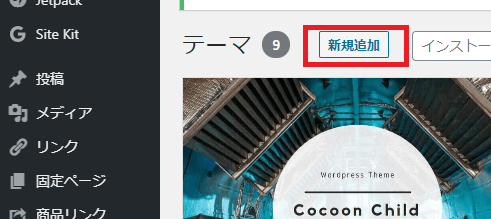
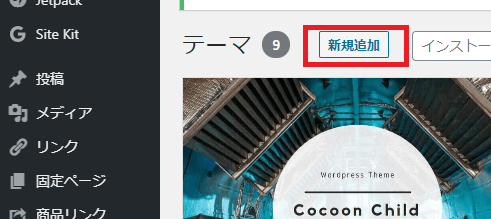
ダッシュボードから「外観」➡「テーマ」をクリックします。
「新規追加」をクリックします。


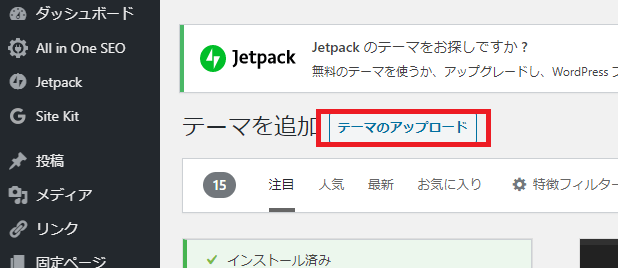
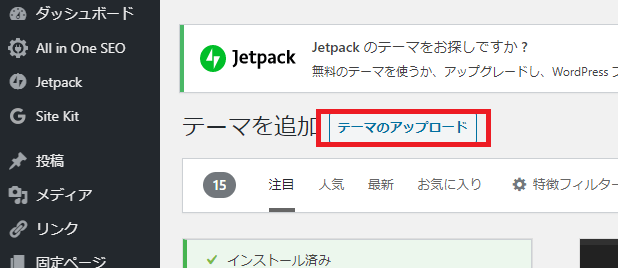
続いて、「テーマのアップロード」をクリックします。


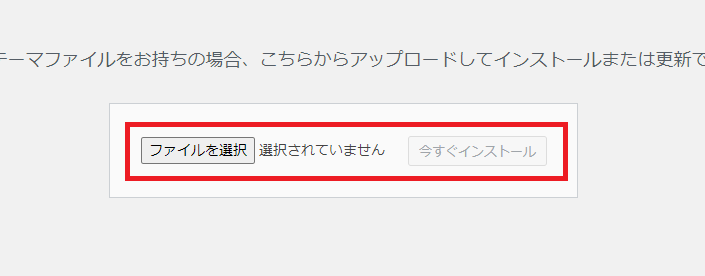
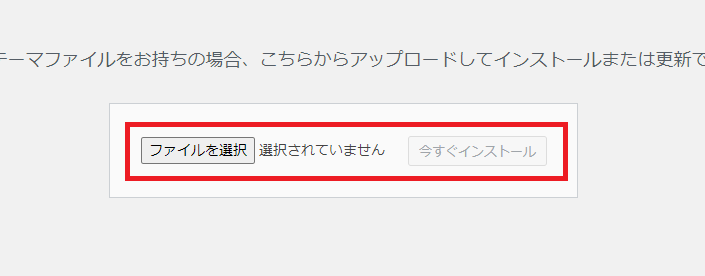
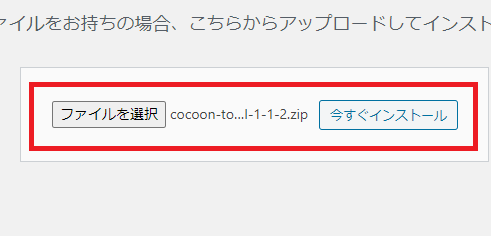
「ファイルの選択」をクリックし、先ほどダウンロードしたSWELL、SWELL子テーマのZIPファイルをインストールします。
(※個別にインストールします。)
乗り換え用プラグインを導入した後にテーマの有効化をしてください。
④乗り換え用プラグインを有効化する
めちゃめちゃ大事なことなのですが、
乗り換え用プラグインを有効化してからテーマの有効化をしてください!
何故なら、テーマ移行したときの型崩れを防ぐためです。
このプラグインが機能していれば、型崩れを最小限に抑えることが出来ます。


WordPressダッシュボードから「プラグイン」➡「新規追加」をクリックします。
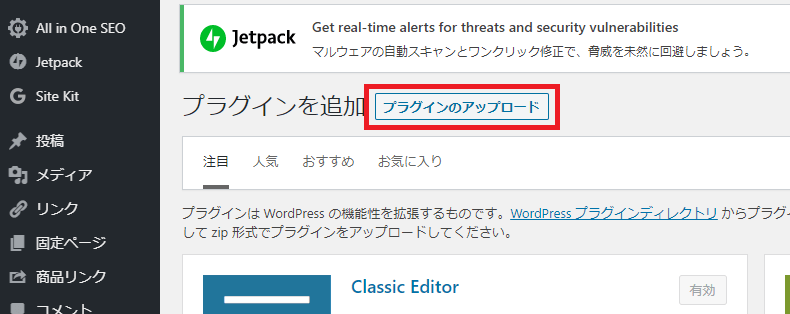
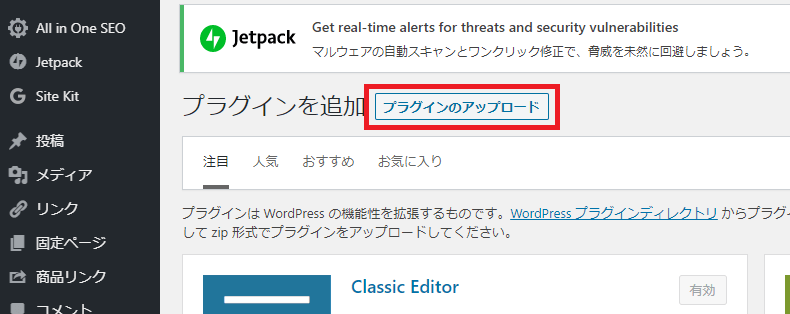
続いて、「プラグインのアップロード」をクリックします。


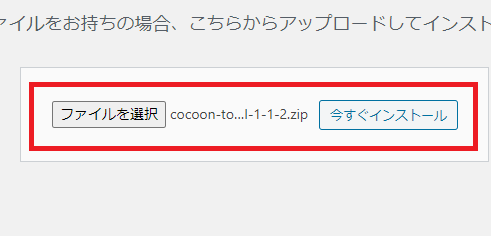
続いて、「ファイルを選択」をクリックしてダウンロードした乗り換え用プラグインを選択します。
インストールしたら必ず有効化をしておいてください
これで乗り換え用プラグインの有効化は終了です。
⑤SWELL子テーマを有効化する
最後にSWELL子テーマを有効化します。


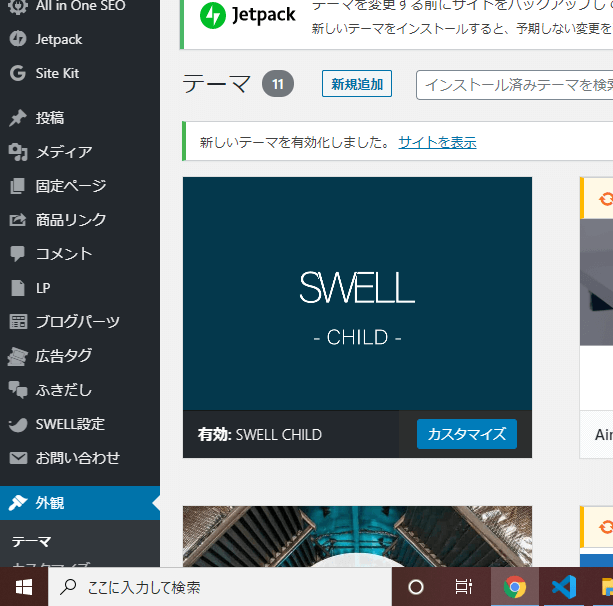
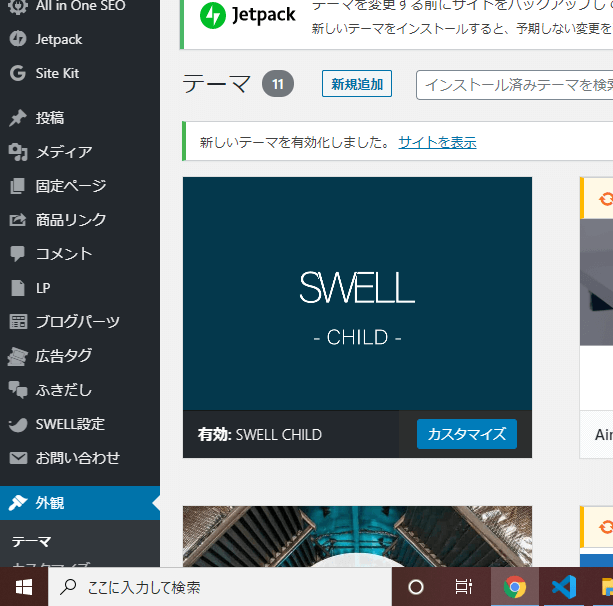
WordPressダッシュボードから「外観」➡「テーマ」をクリックし、SWELL CHILDを有効化してください
これで有効化が終了しました!
まとめ:SWELLにして快適なブログ生活を!
今回は「SWELL
これであなたも今日からSWELLにしたくなるはずね。
おしゃれで使いやすいSWELLで快適なブログ生活を楽しみましょう!
では、また。

