こんにちは、なおです。
突然ですが、僕のSWELL購入後の一番困ったことをお話します。
「SWELL専用アフィリエイトってのがあるんだ~、よしやってみよう!」
⇩
「え!?公式サイトのリンク張るだけでいいんだ。めちゃ簡単!」
⇩
「みんなやってる様に画像付きで出したいな、、、」
⇩
画像でない、2日ググりまくる、それでも画像でない
実は、SWELLには専用アフィリエイトというのがあり、
誰かがSWELLを買ってくれると25%の報酬を得ることが出来ます。
SWELL使用者にとってはぜひやりたいですね!
(SWELL専用アフィリエイトについては以下の公式記事を参考にしてください)

僕もやってみました。
機能の使い方は理解したのですが画像が出ません。
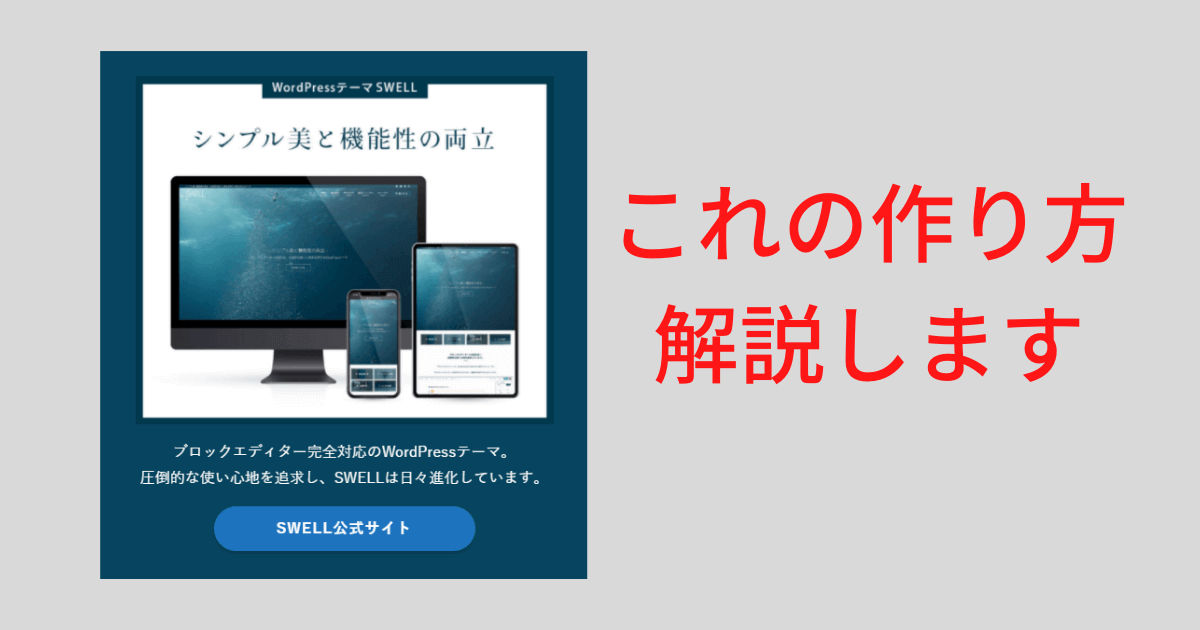
僕がつくりたいのはこんなやつです。
こういう広告を記事の最後に入れて終わりたいですよね!
本記事でやり方を解説します!
今回、僕みたいに悩んでいる人もいると思いました。
そこで、今回はSWELLで簡単にアフィリエイトをする方法を解説します。
 なお
なお画像を表示するコードも載せておきます!
バナー広告の作成方法
さっそく上記の様な広告を作る方法を解説します。
主な流れはこちらです。
では、順にみていきましょう!
ステップ➀:コンテンツを準備しよう
先ずは、ブロックごとに3つのコンテンツを用意します。
イメージはこんな感じです。


➀:画像(公式サイト等から取れます。)
➁:テキスト(いい感じの文章を入れましょう)
➂:SWELLボタン
➀~➂のやり方は通常の記事執筆でやってると思うので割愛します。
これで、コンテンツが準備できました。
ステップ➁:グループ化し、装飾しよう
このままでもいいのですが、広告全体で1枠くくりたいです。
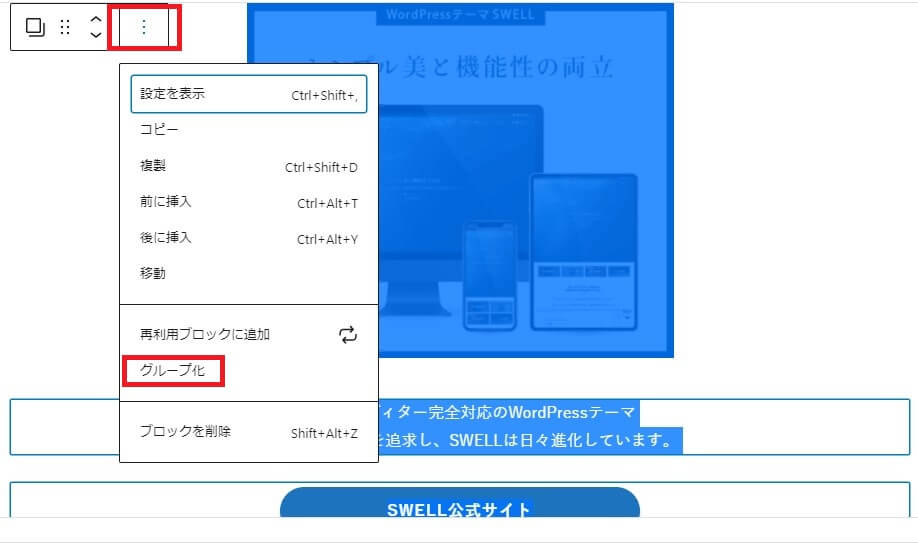
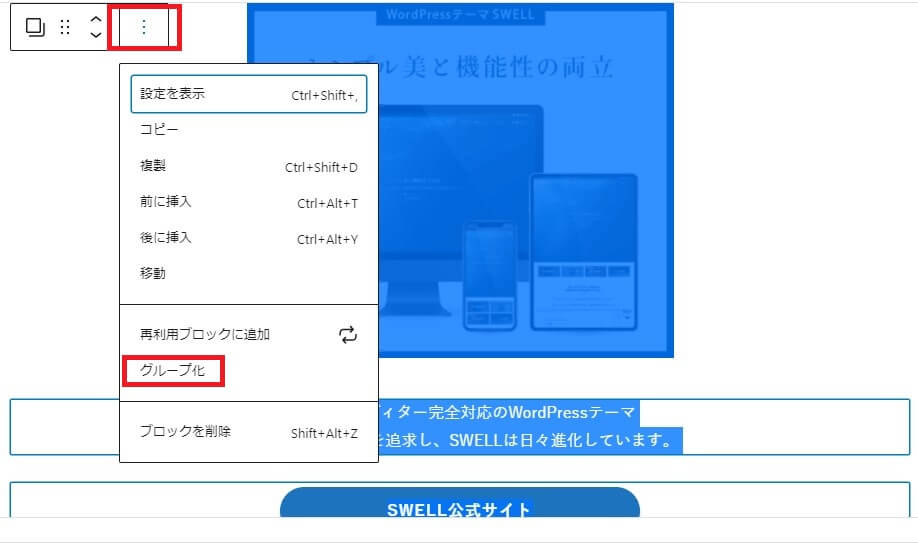
今はブロック毎に独立している状態なので➀~➂のブロックを選択して「グループ化」をします。


グループ化したので、ブロック設定ができるようになりました。
装飾をしていきます。
やることは2つです。
➀:背景カラー
➁:テキストカラー
この辺は、ご自身でお好きな色を選んでください。
これで、外見はできました。
でも、続いてリンクを貼っていきます。
ステップ➂:リンクを貼ろう
リンクは画像とSWELLボタンに入れていきます。
画像にリンクを入れる方法
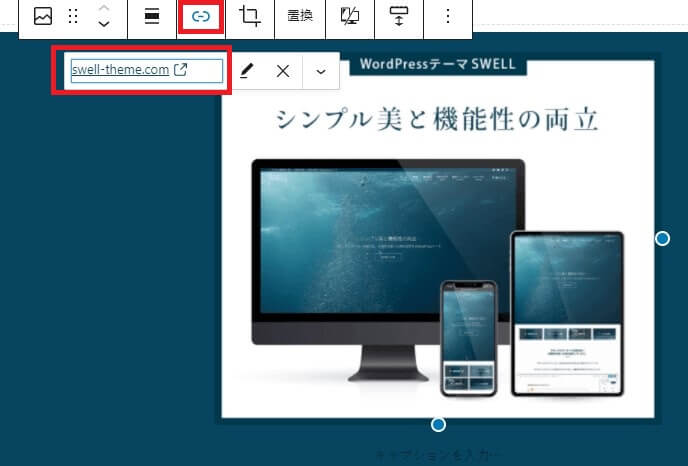
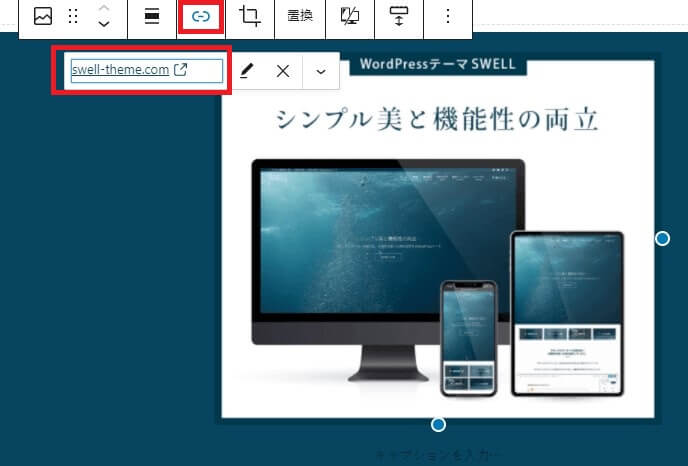
画像を選択し、「リンクを編集」をクリックします。
ボックスが表示されるのでSWELL公式サイトのリンクを貼ります。


リンクが貼れました。
あなたの記事とSWELL公式サイトを見比べたい読者もいると思います。
そこで、SWELL公式サイトは別タブで開きたいと思います。
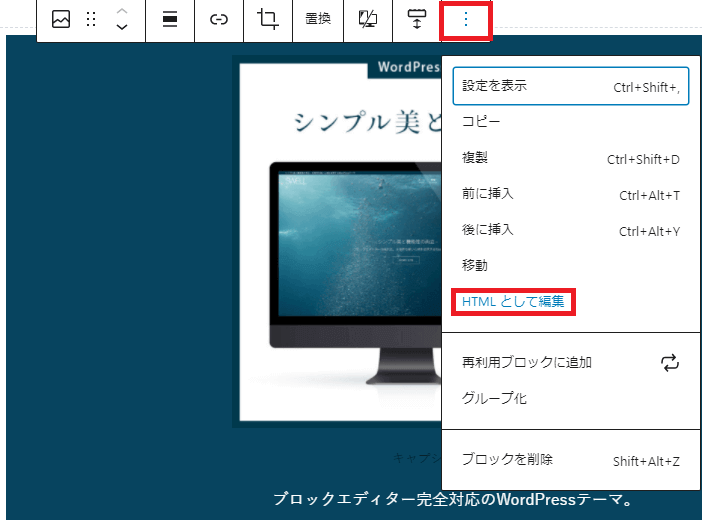
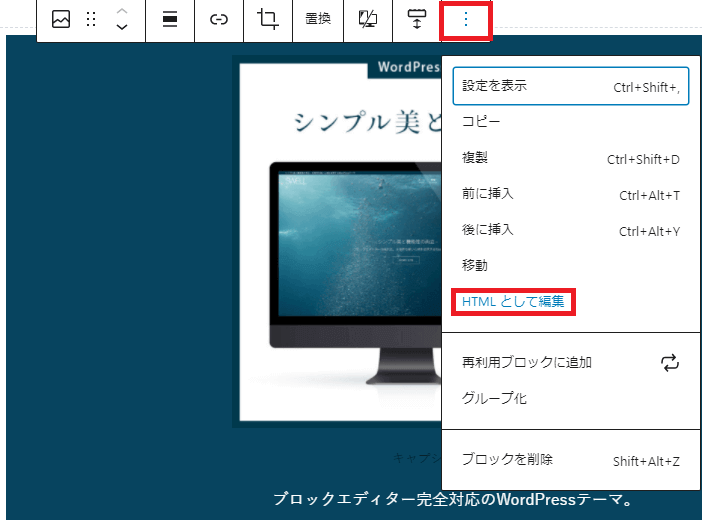
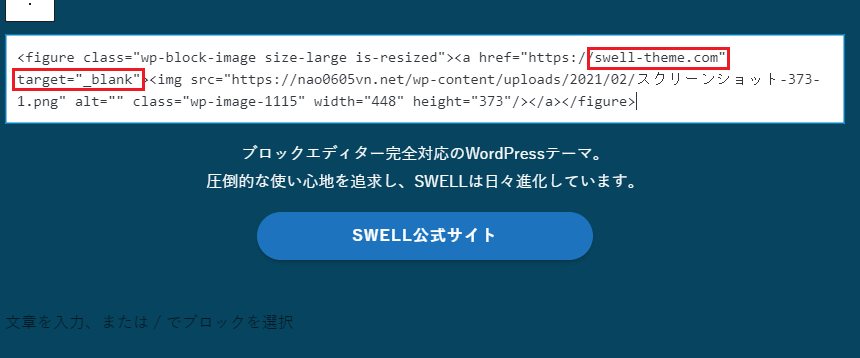
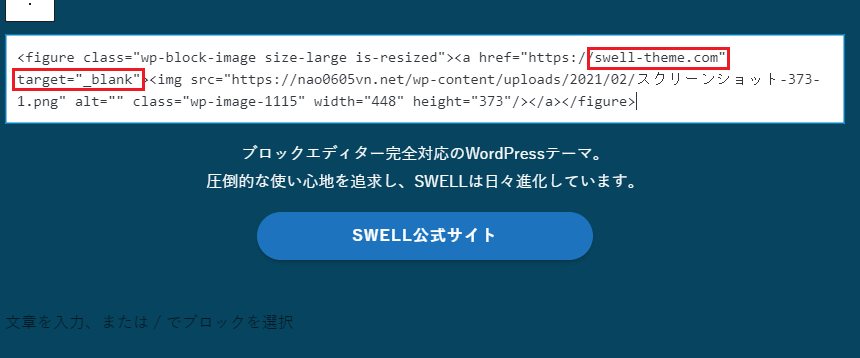
ブロックの「詳細設定」から「HTMLとして編集」を選択します。


HTMLコードが出てきます。
先ほど貼ったリンクがあるので、同じタグ内に【target=”_blank”】と記入します。





HTMLとはマークアップ言語といい、このコードを基に画像が表示されています!



タブとはHTMLにおける<>の事です!
【target=”_blank”】を加えることで、リンクをクリックしたら別タブで開くようになります。
リンクの開き方は読者が決めるべきであって強制的に別タブで開かせるのは良くないという意見もあります。
どっちが読者にとって良いのか決めてから加えるようにしてください。
SWELLボタンにリンクを入れる方法
ボタンをクリックすると自動的にボックスが出てきます。
そこに、リンクを入れてください。
以上、これで上記の様な広告が完成しました。
参考にしてもらえたら嬉しいです!
広告タグでカスタマイズする
「広告タグ」はSWELLに内蔵されている機能で事前に広告を作成しておけば、
速攻で貼ることが出来ます。
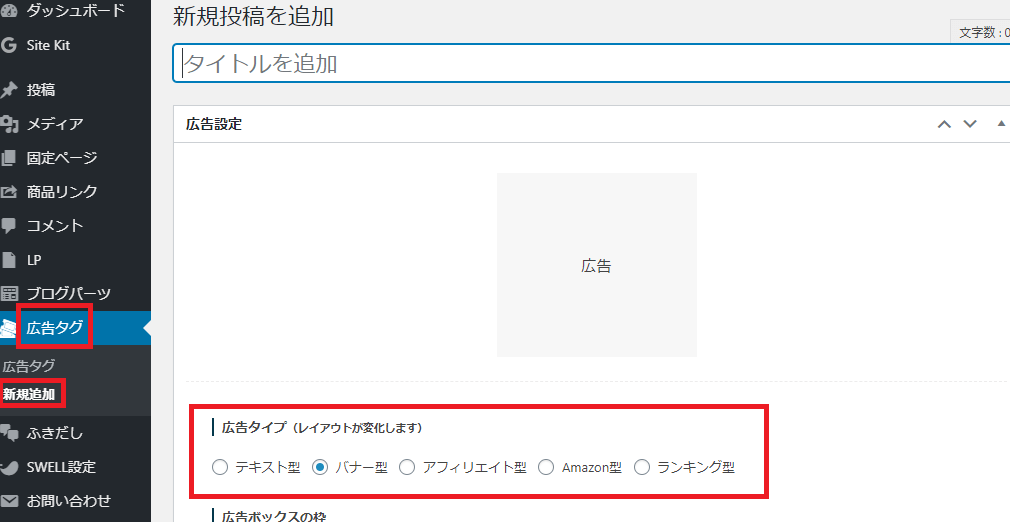
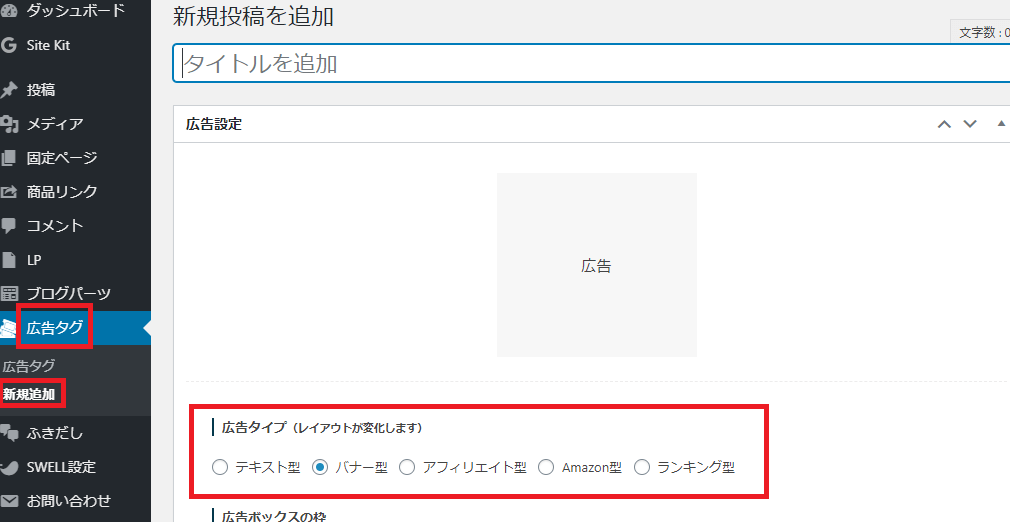
WordPress管理画面から「広告タグ」➡「新規追加」をクリックします。


広告タイプは以下の5つです。
➀テキスト型
➁バナー型
➂アフィリエイト型
➃Amazon型
➄ランキング型
それぞれの作成方法を解説して、最後に記事への貼り方を説明します!
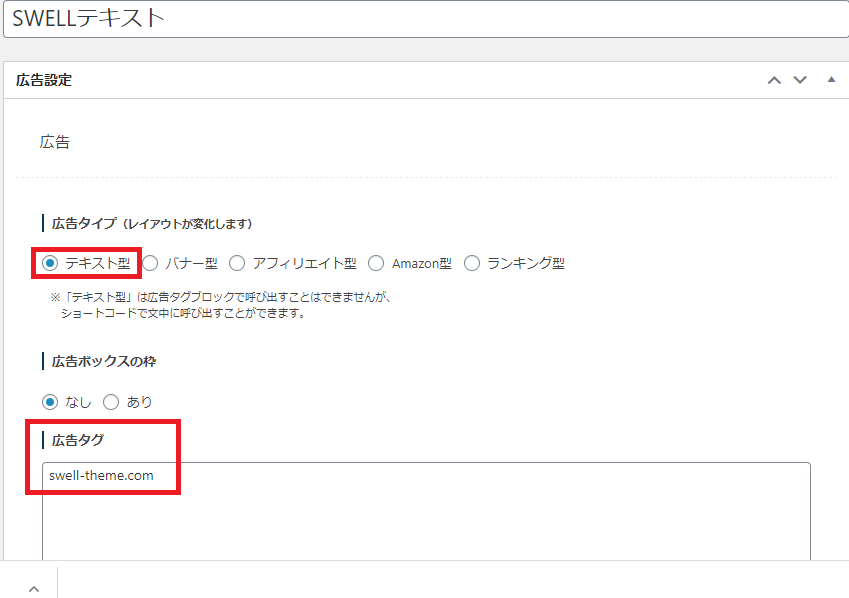
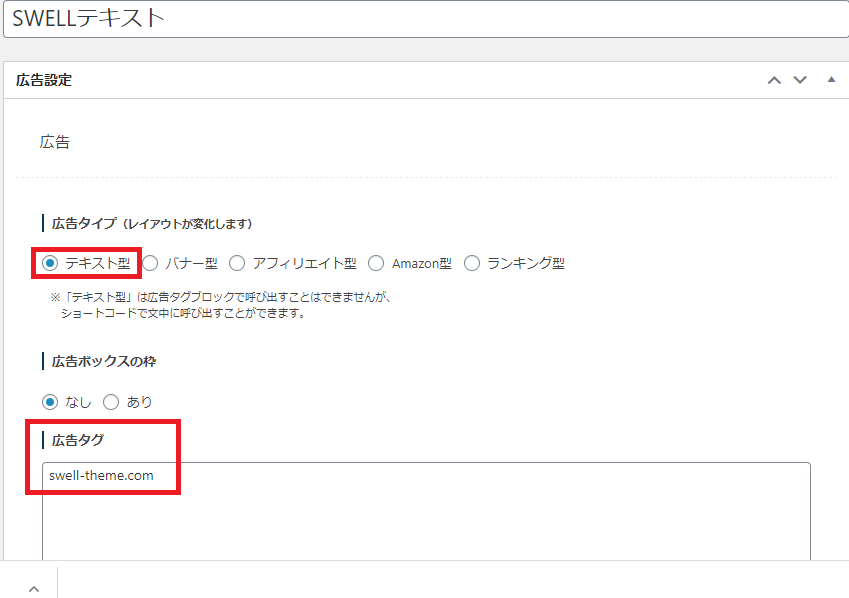
➀テキスト型
テキスト型はこんな感じです。
タイトルと広告タグを記入し、「公開」をクリックすればOKです。(他のタイプもこれは共通です。)


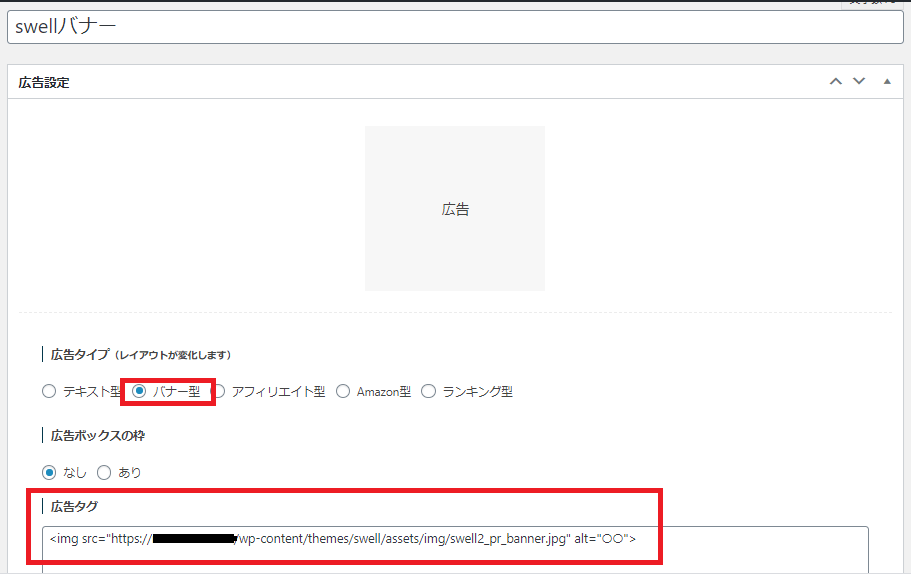
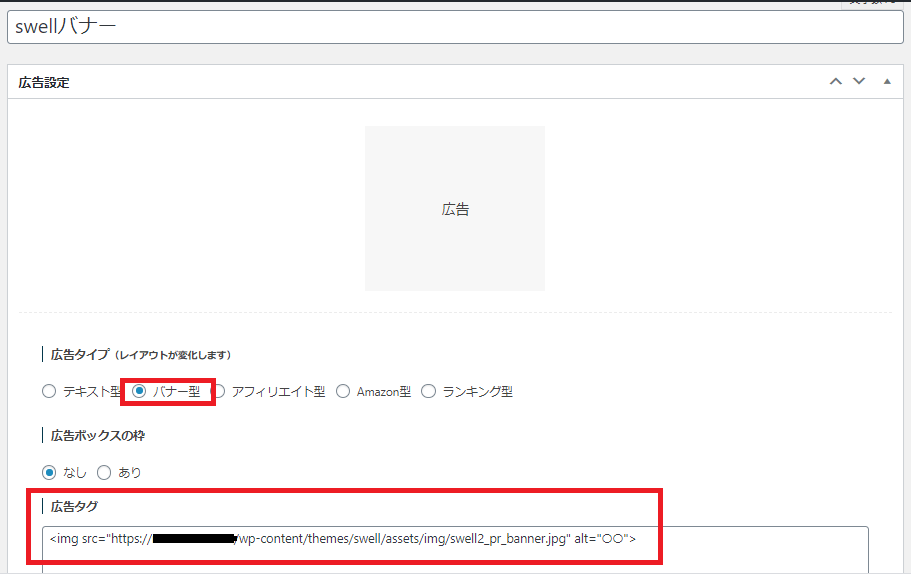
➁バナー型
バナー型はこんな感じです。


バナー型を選択し、広告タグにバナー広告コードを書きます。
(※広告ボックスの枠はお好みでどうぞ)


僕はこのバナー広告で躓きました。



SWELLのバナー広告ってどこにあるの???
はい、テキスト広告は公式サイトのリンクでOKですが、バナー広告は見当たりません。



僕はtwitterで質問して解決できたので本記事で皆に共有したいです!
以下のコードをコピペしてください。
<img src=”利用サイトのURL/wp-content/themes/swell/assets/img/swell2_pr_banner.jpg” alt=”○○”>
利用サイトのURL部分を広告を貼りたいサイトのURLに変更し、貼り付けましょう!
バナー広告でも画像は出せますが、リンクへの誘い方が上手くいかないかもしれません。
僕は前章で書いたように画像にリンクを貼っています。
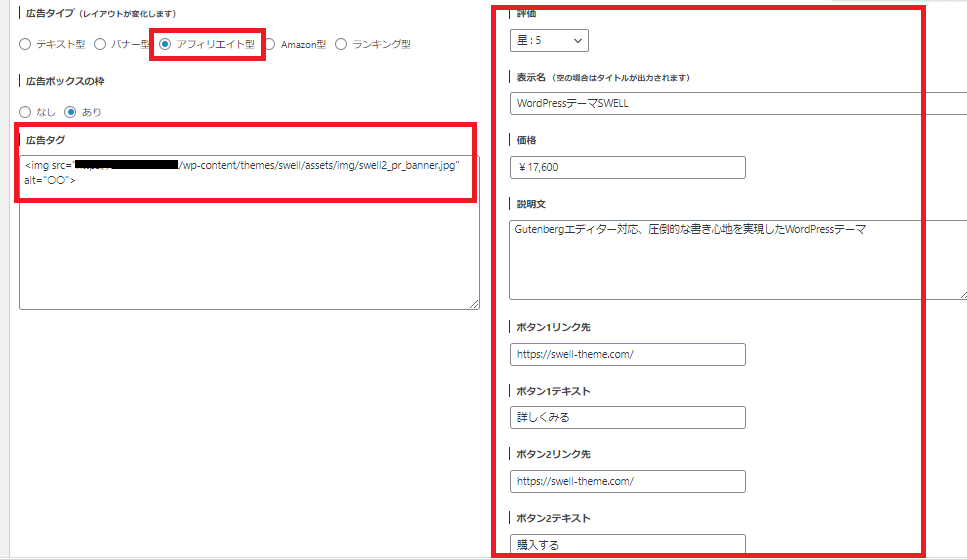
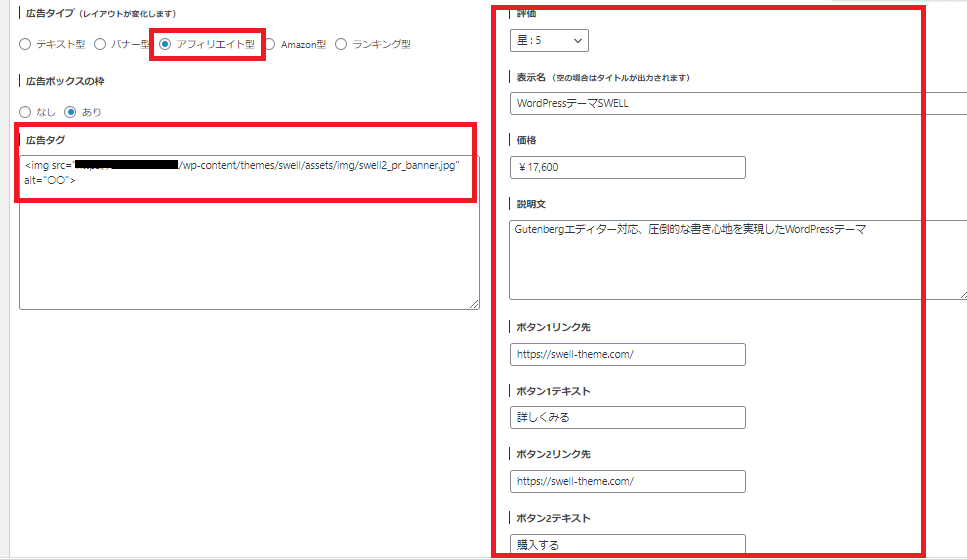
➂アフィリエイト型
アフィリエイト型はこんな感じです。
「アフィリエイト型」を選択し、「広告タグ」に先ほどのバナーリンクを記入します。
右側は細かい設定ができます。
説明文は見やすさ的に2行ぐらいがいいです。
「詳しく見る」も「購入する」も同じリンク先にできるのがポイントですね!


➃Amazon型
Amazon型はこんな感じです。
設定画面はアフィリエイト型と同じですが、表示はちょっと違います。
(※広告タグはバナー広告のコードでOKです。)
異なる点は、
・画像が小さくなる
・商品の説明文がない
です。
アフィリエイト型とAmazon型で好きなように切り替えましょう!
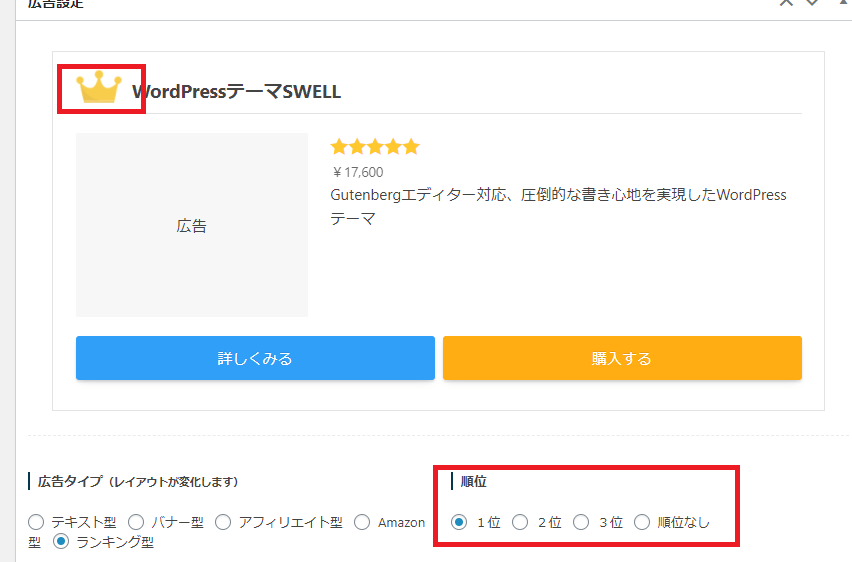
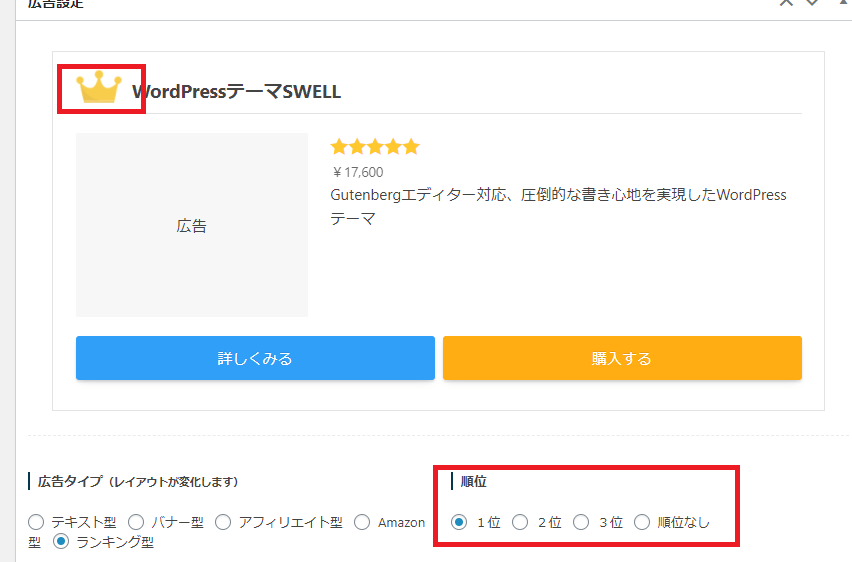
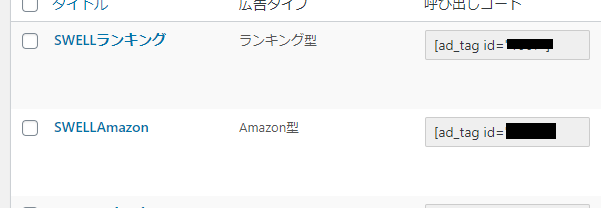
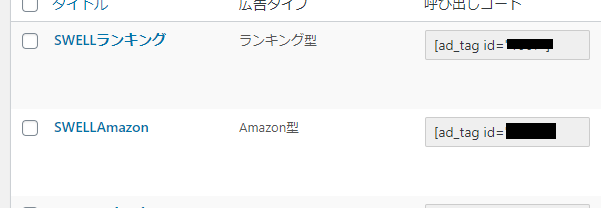
➄ランキング型
ランキング型はこんな感じです。
王冠が付きましたね。
設定はアフィリエイト型に順位が加わりました。
(※広告タグはバナー広告のコードでOKです。)


何かの比較記事で役立ちそうです!
広告タグで広告を貼る
続いて広告の貼り方です。
SWELLでは2つの方法があります。
記事内で呼び出す
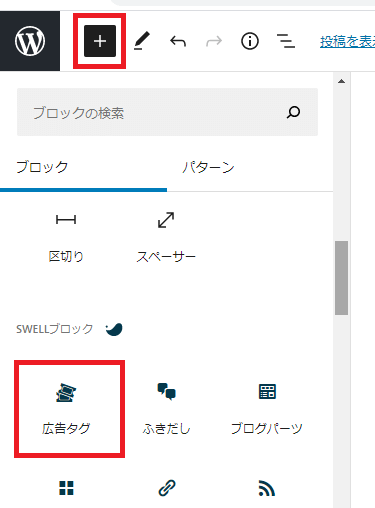
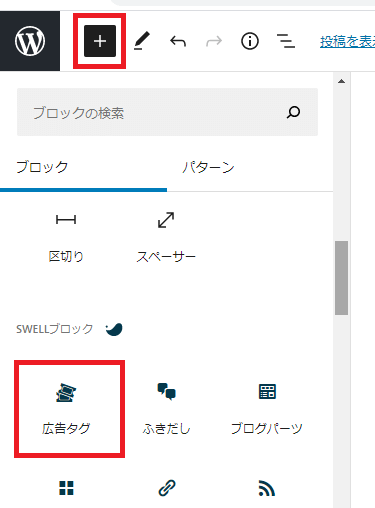
SWELLブロックの「広告タグ」をクリックします。


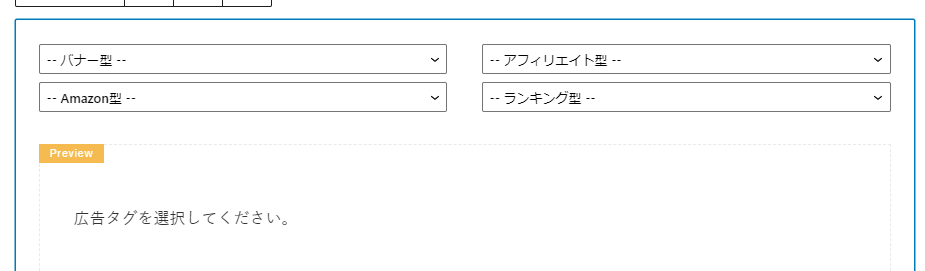
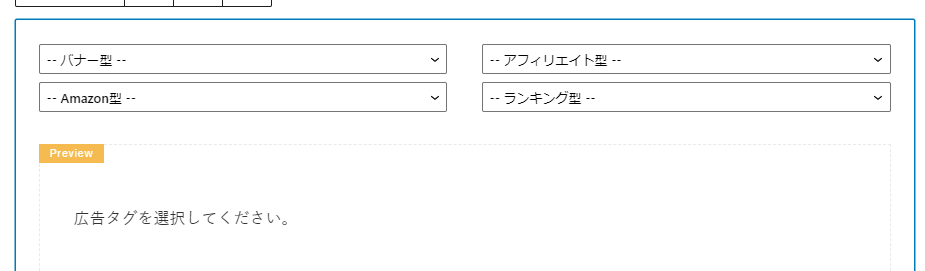
そしたらお好きな広告を選びましょう。


たったこれだけでOKです。
なお、テキスト型のみやり方が違います。
広告管理画面からショートコードをコピーし、ブロックエディター内でペーストしてください。
ウィジェットエリアで呼び出す
作った広告タグのショートコードをコピーしておきます。


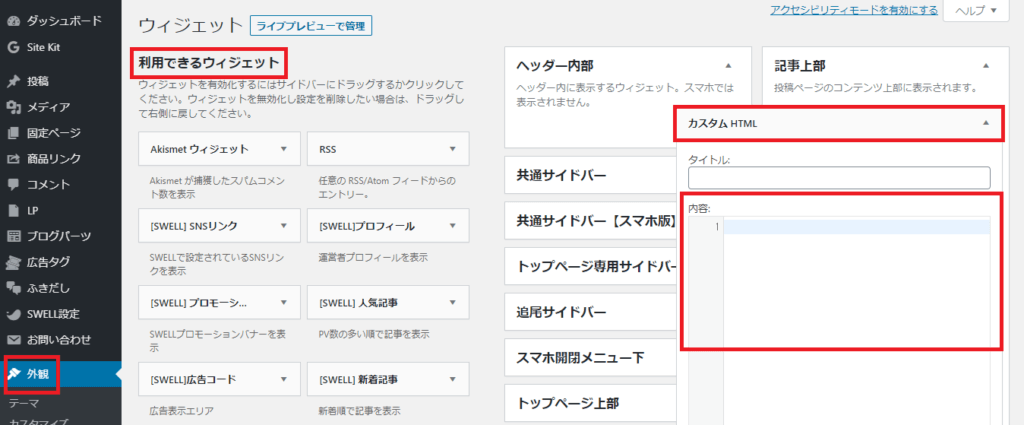
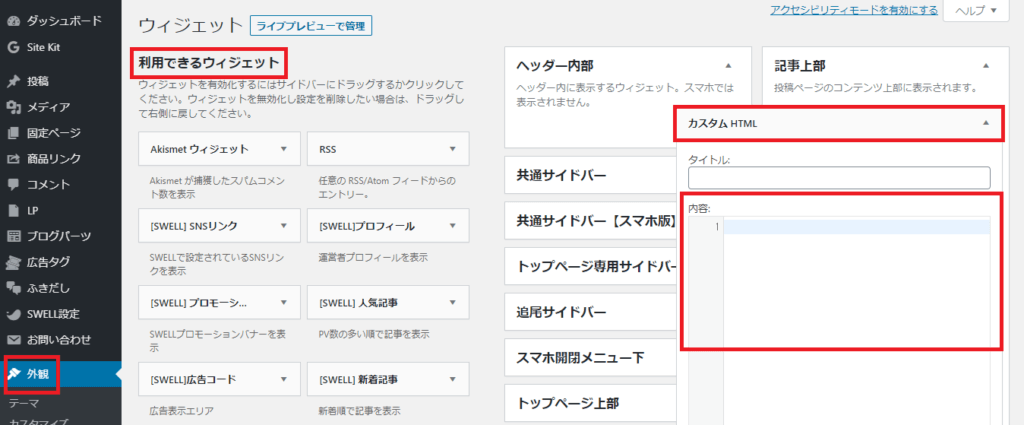
ダッシュボードから「外観」➡「ウィジェット」をクリックします。
「利用できるウィジェット」から「カスタムHTML」を選択し、お好きなエリアにドラッグします。
「カスタムHTML」を開き「内容」の箇所に先ほどコピーしたショートコードを張り付けて完成です。


番外編:サイトトップページにずっと貼りたい人へ
先ほどのウィジェット管理の中に「SWELLプロモーション」というのがありました。
これをサイドバーや記事下部などにドラッグするだけで、バナー広告でしたら簡単に貼り付けられます。
ちなみに僕はサイドバーとフッターに貼っています。
SWELL購入検討中の方へ
SWELLを検討中でこの記事を読んでくれた方は、広告タグの良さが伝わったかな思います。
(そうでありたい!)
下記から購入できます!
まとめ:SWELL広告タグで快適なブログ生活を
以上、SWELL広告タグでの画像付き広告の貼り方について解説しました。
まとめると
・記事内の広告は画像にリンクを貼る方法がオススメ!
・広告タグを使うことでいちいちASPサイトに行かなくていい
・SWELLバナー広告コードは
「<img src=”利用サイトのURL/wp-content/themes/swell/assets/img/swell2_pr_banner.jpg” alt=”○○”>」
・5タイプ(テキスト、バナー、アフィリエイト、Amazon、ランキング)の広告がある
でした。
SWELL広告タグを使えば簡単に手早く広告が貼れます。
頻繁に紹介したい商品があるなら事前に登録しておくべきですね!
では、また!