悩んでいる人
悩んでいる人・ドメインパワーを上げる手段が知りたい
・被リンクが欲しい
・HTML名刺って何?
こんな悩みを解決していきます。
・HTML名刺とは
・HTML名刺の登録方法
・HTML名刺でよくある質問
・HTML名刺以外の被リンク獲得方法
ブログーやアフィリエイトーにとって自分の記事は少しでも上位表示させたいもの。
そこに役立つのがドメインパワーです。
簡単に言うと、似たようなブログ記事ならドメインパワーがより高い方が上位表示されます。
ドメインパワーは良質な被リンクを得ることで上昇するのです。
そこで今回は1分で簡単に被リンクをゲットできる「HTML名刺」を紹介します。
この記事を読めば、HTML名刺について分かり被リンクが1つ獲得できるようになります。
また、最後にはHTML名刺以外で簡単に被リンクがゲットできるサービスを紹介しています。
では、本文へどうぞ!
HTML名刺とは?
HTML名刺とは、Web上に自分の自己紹介ページを作ることが出来るサービスです。
紙の名刺の様に1ページ分だけ作れます。
HTML名刺の特徴はこちら
・確実に被リンクが1つゲットできる
・1分で完了
・無料
・デザインが決まっているので美術センス0でもOK
ブログで稼ぐことは本当に難しいです。
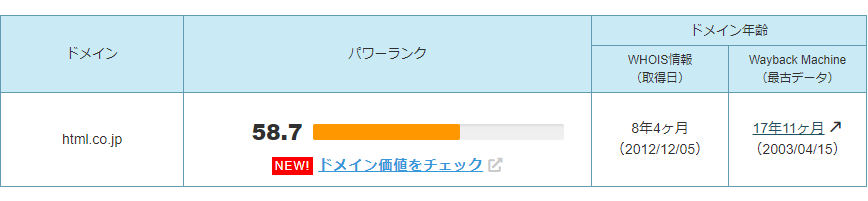
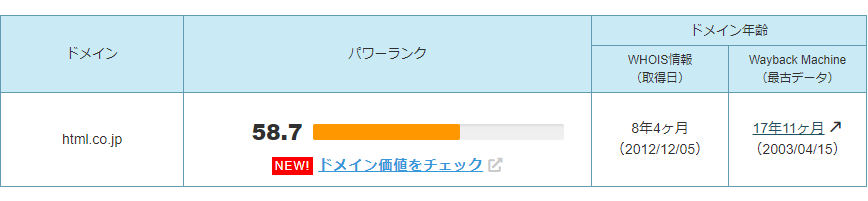
HTML名刺のドメインパワー


HTML名刺のドメインパワーは58.7であり、非常に強力です。(2021年4月計測)
ドメインパワーの高いサイトからの被リンク獲得はSEOで高い評価を得られます。
登録も簡単なので必ずゲットしておきましょう!
HTML名刺の登録方法
「HTML名刺」への登録はとても簡単です。
1分で終了します。
今回は5つのステップで解説します。
- HTML名刺にアクセスする
- 自分の名刺を編集する
- Twitterと連携する
- 各種情報を記入する
- リンクの確認をする
では、1つずつ見ていきます。
事前にTwitterアカウント(ブログ、ビズネス等)があるとスムーズです。
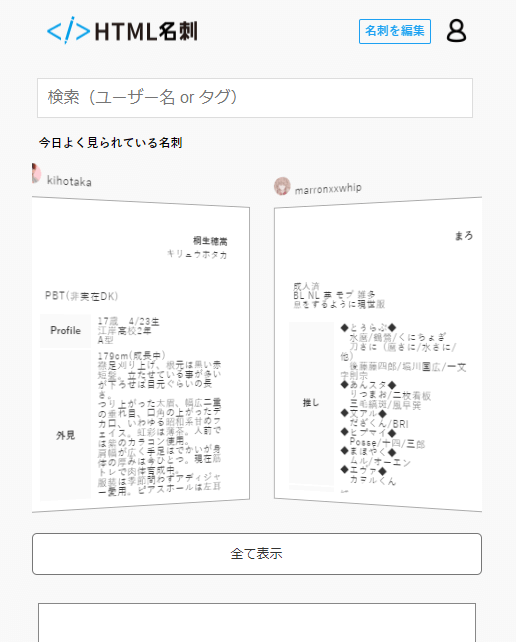
ステップ➀:HTML名刺にアクセスする
「HTML名刺」にアクセスします。


ステップ➁:自分の名刺を編集する
「名刺を編集」をクリックします。


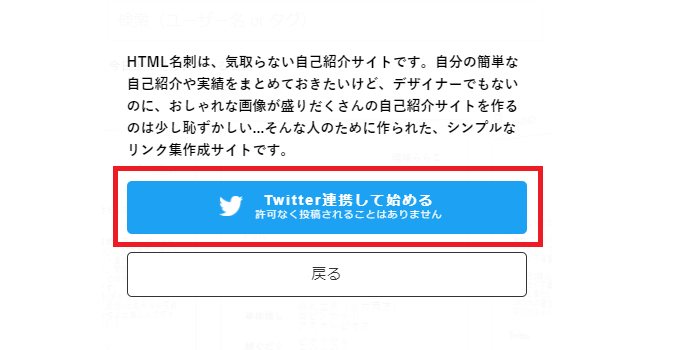
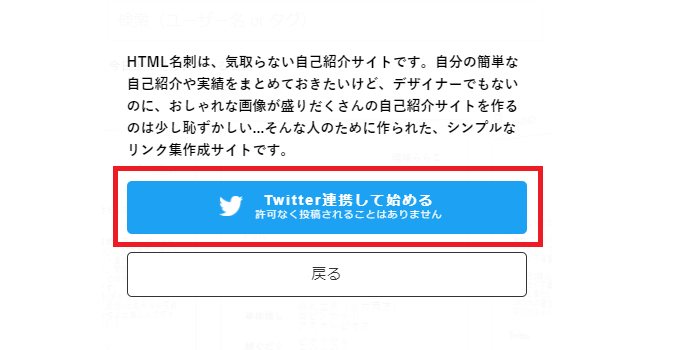
ステップ➂:Twitterと連携する
「Twitter連携して始める」をクリックします。


画面が切り替わるので、「連携アプリを認証」をクリックします。
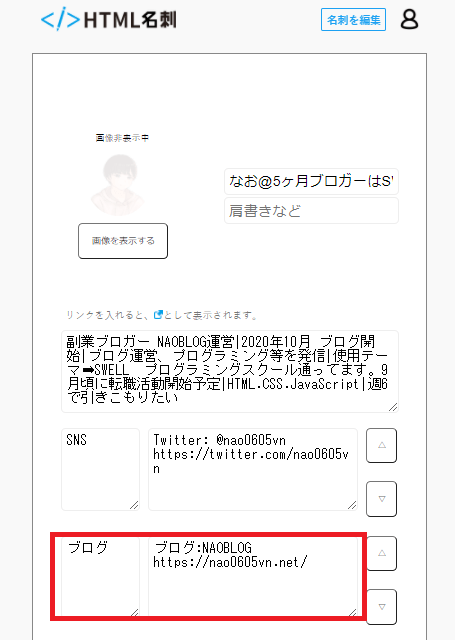
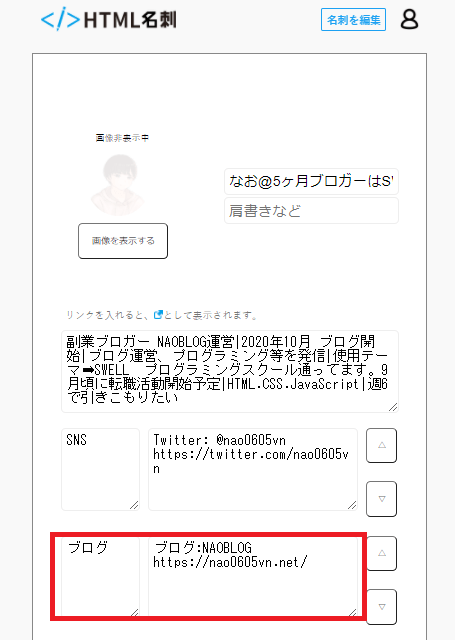
ステップ➃:各種情報を記入する
編集画面になるので、プロフィール文やブログのURLを記入しましょう


記入が終われば、「保存して自分のページを見る」をクリックします。


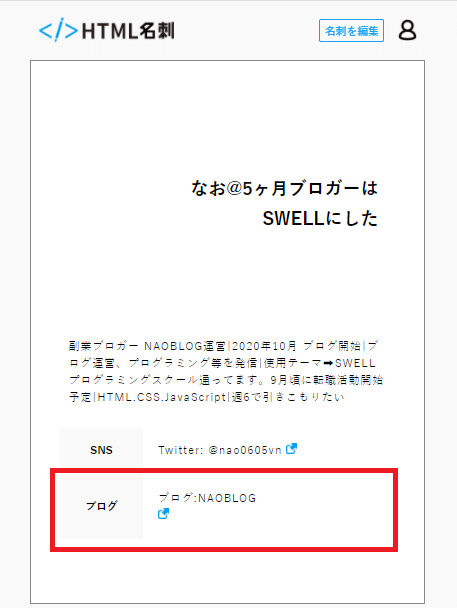
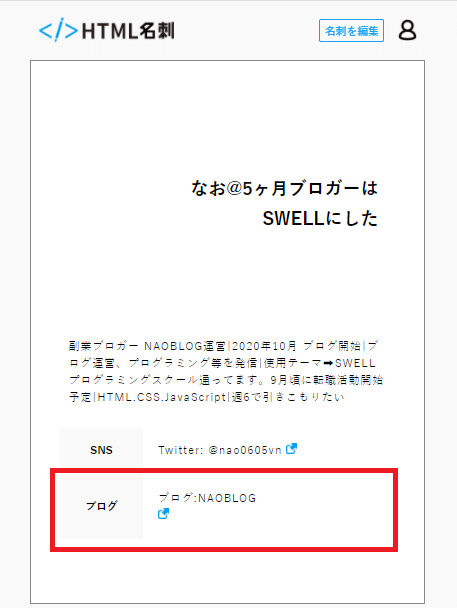
ステップ➄:リンクの確認をする
これであなたのHTML名刺が完成しました。
青いマークをクリックしてちゃんと自分のブログに飛べるか確認しましょう!





これで被リンク1つゲットです!
HTML名刺でよくある疑問
HTML名刺以外の被リンク獲得方法
HTML名刺の様に簡単に被リンクがゲットできるなら、他にも欲しいですよね?
そこで、被リンクが獲得できるサービスを紹介します。
全て無料かつ簡単に登録できるので隙間時間にやっておきましょう。
まとめ:HTML名刺で被リンクを獲得しよう
今回はHTML名刺で被リンクを獲得する方法を紹介しました。
被リンク対策はSEO対策に効果ありとされているので必ず獲得しておきましょう!